{ openzc:mulimg }
mulimg:产品细节图调用,常用于产品详情页,也可与标签 { openzc:list }、{ openzc:prolist }嵌套使用
| 字段名称 | 说明 |
|---|---|
| [field:products_id/] | 产品ID |
| [field:sort_index/] | 细节图序号 |
| [field:products_image_detail_full/] | 细节图原图 |
| [field:products_image_detail/] | 细节图缩略图 |
| 参数名称 | 参数值 | 说明 |
|---|---|---|
| bigimgsizer | 100,100 | "products_image"图片裁剪尺寸,大图裁剪 |
| imgsizer | 100,100 | "products_image"图片裁剪尺寸 |
| bgcolor | #000000 | 图片裁剪后的背景颜色 |
| index | true & false | 是否显示主图 |
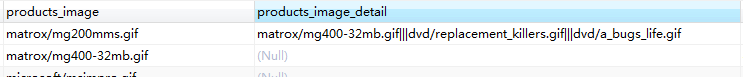
| separator | # | 产品细节图片分隔符号,默认为“|||” |
| row | 3 | 限制调用图片条数 |
细节图存放方式
1. 与主图同一个文件夹存放
细节图命名规则:*_序号.jpg
| 主图 | /images/products_image_1.jpg |
|---|---|
| 细节图1 | /images/products_image_1_1.jpg |
| 细节图2 | /images/products_image_1_2.jpg |
| 细节图3 | /images/products_image_1_3.jpg |
| 细节图4 | /images/products_image_1_4.jpg |
2. 存放在数据表 TABLE_PRODUCTS 字段 `products_image_detail` 多图用`|||`分隔符

① 在产品详情页调用当前产品细节图
在产品页常用产品图片放大镜、图片Slide等图片特效时需要细节图调用


<div class="row">
<!--产品主图-->
<div class="col-12 col-md-6 col-lg-6 d-flex">
<img class="mx-auto" style="max-width:100%" src="{openzc:proinfo field='products_image' imgsizer='500,500'/}"/>
</div>
<div class="col-12 col-md-6 col-lg-6">
<!--产品细节图调用-->
<div class="row">
{openzc:mulimg imgsizer="100,100"}
<img class="col-6 col-md-3 col-lg-2 p-2 bd" src="[field:products_image_detail/]"/>
{/openzc:mulimg}
</div>
</div>
</div>
② { openzc:mulimg } & { openzc:prolist }嵌套使用
在产品列表中调用产品细节图

Sample of Product General Type


Sample of Product Music Type


Sample of Document General Type


Multiple Downloads


Russ Tippins Band - The Hunter


Sample of Document Product Type

<!--{ openzc:mulimg } & { openzc:prolist }嵌套使用 -->
<div class="row">
{openzc:prolist row="6" imgsizer="230,230"}
<div class="col-6 col-md-2 col-lg-2">
<!--产品主图-->
<div class="d-flex"><img class="mx-auto" style="max-width:100%" src="[field:products_image/]"/></div>
<div class="pb-2">[field:products_name/]</div>
<div class="d-flex">
{openzc:mulimg imgsizer="35,35"}
<img class="col-4" src="[field:products_image_detail/]"/>
{/openzc:mulimg}
</div>
</div>
{/openzc:prolist}
</div>